useContext Hook
In a typical React application, data is passed top-down (parent to child) via props, but this can be difficult for certain types of props (e.g. locale preference, UI theme) that are required by many components which are Nested at different levels within an application.
In this article, we will understand how we use Context to pass the data between components at different nesting levels.
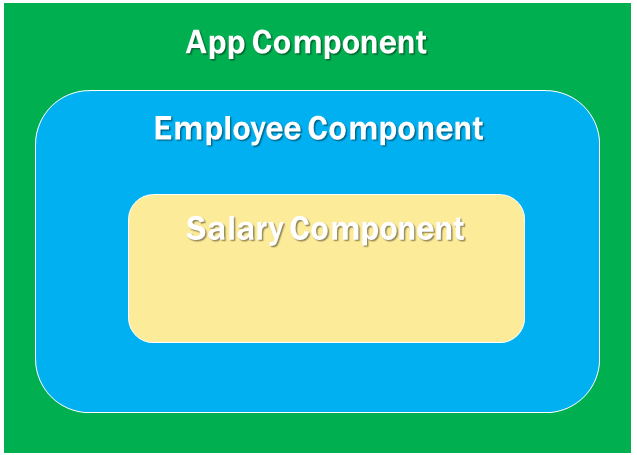
Lets take a look at one example. When an Employee is Logged into the React application, we have a Nesting of Components which are making our UI.
They are App Component, Employee Component and Salary Component. App Component has an Employee Object and this data is needed by Employee Component and Salary Component in Order to function.

Context provides a way to pass data through the component tree without having to pass props down manually at every level.
Context provides a way to share values between components without having to explicitly pass a prop through every level of the tree.
Context is primarily used when some data needs to be accessible by many components at different nesting levels.
We have discussed this in the case of Class Components. We will understand how do we use the context in the case of Function Components.
We will create three functional components. Named App Component, Employee Component and Salary Component.
Lets Call the Salary Component from Employee Component and Call the Employee Component from App Component.
Call the App Component and render it to our DOM.
In App Component, lets create one employee state variable and a function to update the employee data using useState hook and we will initialize the state.
This employee object is needed by employee Component and by Salary Component.
Lets see how do we do that using Context in React.
Lets create context object using React.createContext Method.
const EmployeeContext = React.createContext();using the EmployeeContext object, we will pass the data from AppComponent to the Employee Component and then from the Employee Component to the Salary Component.
Lets go to App Component, we modify the way how Employee Component is being Called from App Component.
So that Employee Component can receive the data from App Component and pass that to the Child Components of Employee Component implicitly.
Every Context object comes with a Provider React component that allows consuming components to subscribe to context changes.
Context Provider Accepts a value property to be passed to consuming components that are descendants of this Provider.
<EmpContext.Provider value={empData}>
<Employee/>
</EmpContext.Provider>Now this empData can be accessed in both Employee Component and Salary Component using useContext hook in React.
Lets go to Employee Component, get the Employee Context using useContext hook.
We can display the Employee details by reading from the context.
We can do the Same in Salary Component as well.
Save the Changes, navigate to the browser. We can see the Output.
We can see that our employee data from App Component is accessed by the
Components which are placed at different Nesting Levels.
One Level is from App Component to Employee Component and the Second one is from Employee to Salary Component.
import ReactDOM from "react-dom";
import React, { Component, useState, useContext } from "react";
const employeeContext=React.createContext();
function App(){
const [employee,setEmployee]=useState({Id:101,Name:'Pragim',
Location:'Bangalore',Salary:12345});
return(
<div>
<h2>Welcome to App Component...</h2>
<employeeContext.Provider value={employee}>
<Employee></Employee>
</employeeContext.Provider>
</div>
);
}
function Employee(){
let context=useContext(employeeContext);
return(
<div>
<h2>Welcome to Employee Component...</h2>
<p>
<label>Employee ID : <b>{context.Id}</b></label>
</p>
<p>
<label>Employee Name : <b>{context.Name}</b></label>
</p>
<Salary></Salary>
</div>
);
}
function Salary(){
let context=useContext(employeeContext);
return(
<div>
<h2>Welcome to Salary Component...</h2>
<p>
<label>Employee ID : <b>{context.Id}</b></label>
</p>
<p>
<label>Employee Salary : <b>{context.Salary}</b></label>
</p>
</div>
);
}
const element=<App></App>
ReactDOM.render(element,document.getElementById("root"));Video Reference:
© 2020 Pragimtech. All Rights Reserved.

